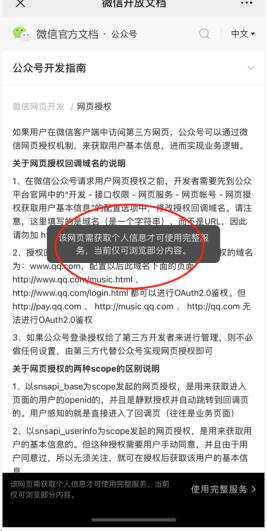
自从微信公众号平台更新了用户授权的规则,微擎以前默认自动授权的方式,总是会出现网页快照,因为微擎默认的方式是打开前端默认跳转到微信授权的那个链接;正是因为没有经过用户的点击就授权,会常常出现网页快照,导致系统里总是会出现很多“微信用户”的虚拟用户,导致用户在人人商城或其他商城内出现下单付款失败的问题。

现在我们只需要把微擎默认的自动授权方式,改为引导用户手动点击授权就可以了;下面是修改的方式,需要修改到微擎源码
第一步,新建一个手动授权的模板html文件,我这里命名为publicAuth.html,文件里的代码如下(可以根据自己的需要修改):
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title>授权登录-{$_W['account']['name']}</title>
<meta name="keywords" content="{$_W['account']['name']}">
<meta name="description" content="{$_W['account']['name']}">
<style>
.container {
padding: 50px 15px;
text-align: center;
}
.logo {
width: 140px;
margin: 0 auto 42px;
text-align: center;
}
.logo img {
max-width: 100%;
vertical-align: middle;
}
.container h2 {
margin: 0;
padding: 0;
line-height: 44px;
font-size: 24px;
font-weight: 500;
}
.container p {
margin: 0;
padding: 0;
line-height: 34px;
font-size: 16px;
}
.auth-btn {
width: 98%;
display: block;
line-height: 50px;
background: #0bb20c;
color: #FFFFFF;
text-align: center;
font-size: 20px;
border-radius: 24px;
text-decoration: none;
margin-top: 44px;
}
.is-snapshoot {
display: none;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: url('resource/images/snapshoot_bg.png') no-repeat;
background-position: center;
background-size: 100% 100%;
z-index: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="logo">
<img src="{$_W['account']['logo']}"
alt="{$_W['account']['name']}"></div>
<h2>您好,请先登录~</h2>
<p>授权登录后,可以更好的享受我们的服务!</p>
<div class="login-btn"> <a class="auth-btn" href="{$forward}">点击授权登录</a> </div>
</div>
<div class="is-snapshoot" {if isset($_GPC['is_snapshotuser']) && $_GPC['is_snapshotuser']=='1'}style="display:block;" {/if}></div>
</body>
</html>新建好文件后,我们把它放在目录:/app/themes/default/auth/publicAuth.html 下
第五步,把下面这张图片上传到 这个目录下/app/resource/images/snapshoot_bg.png

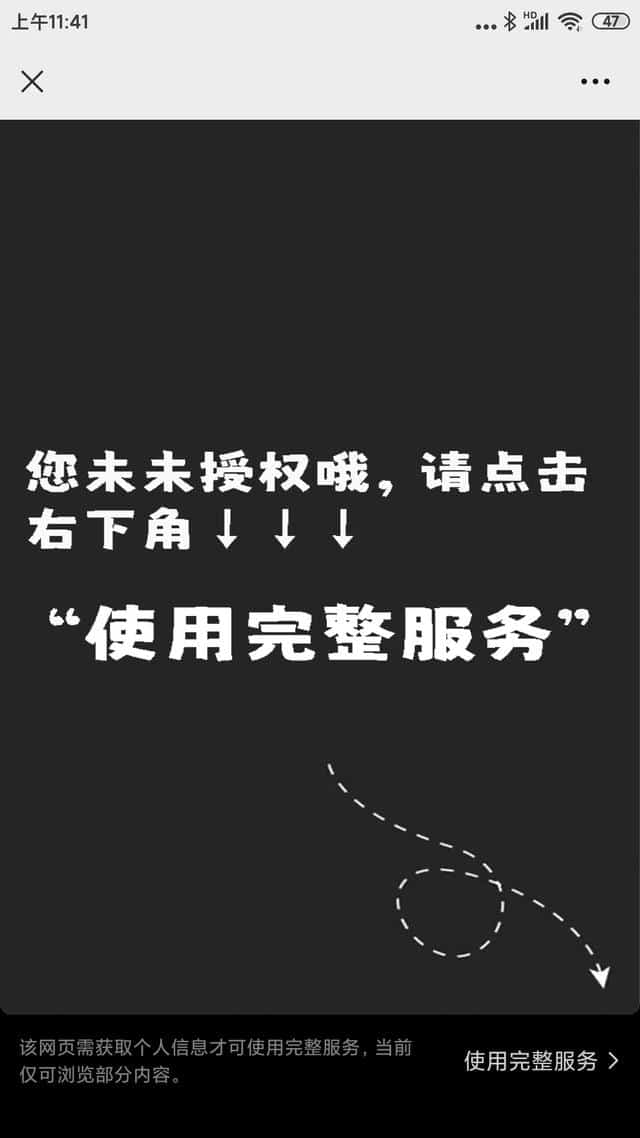
当访问快照的时候,会显示下面的那个页面,不是快照没有登录则跳转到登录页面。

最终,当用户访问人人商城或其他插件的时候,就会先跳转到手动授权登录页面,基本避免了用户打开我们商城就出现快照的模式;
温馨提示! 你需要支付 ¥49.00 元后才能查看付费内容

发表评论 取消回复